Benjamin Louradour
UX (+UI) Designer
FR
/
EN
Equipement
Motivé


Statistiques
Expérience
7
ans
UX
UI
Web
Mobile
Missions
Liste de quêtes
Infomil
BNP Paribas
Squad
Studec
HPC/SA
Ruwido
Quêtes annexes
Infomil - UX/UI Design
Prestation Squad
+ 2,7 ans XP
10/2018 - 07/2021
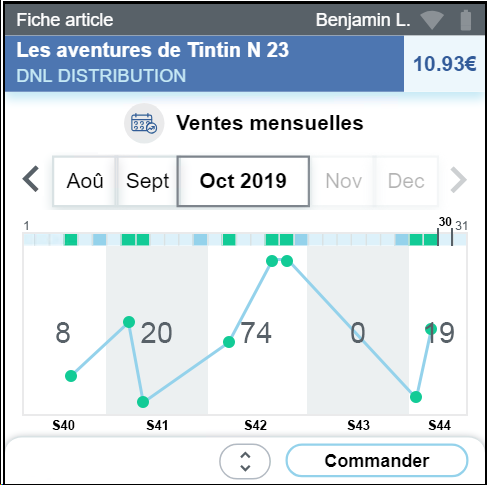
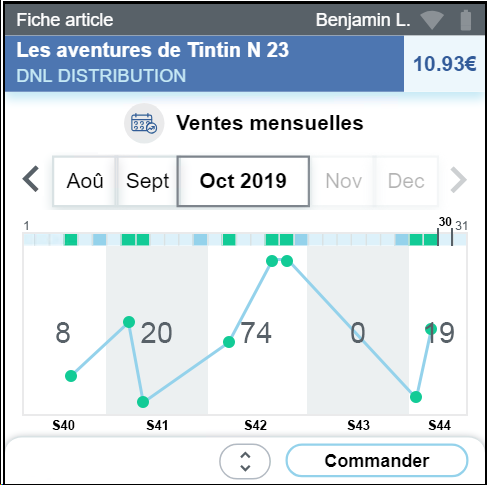
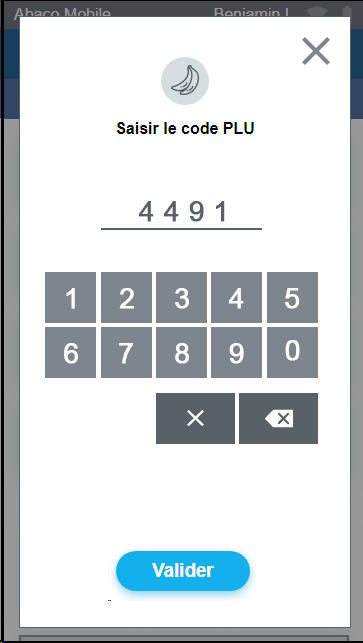
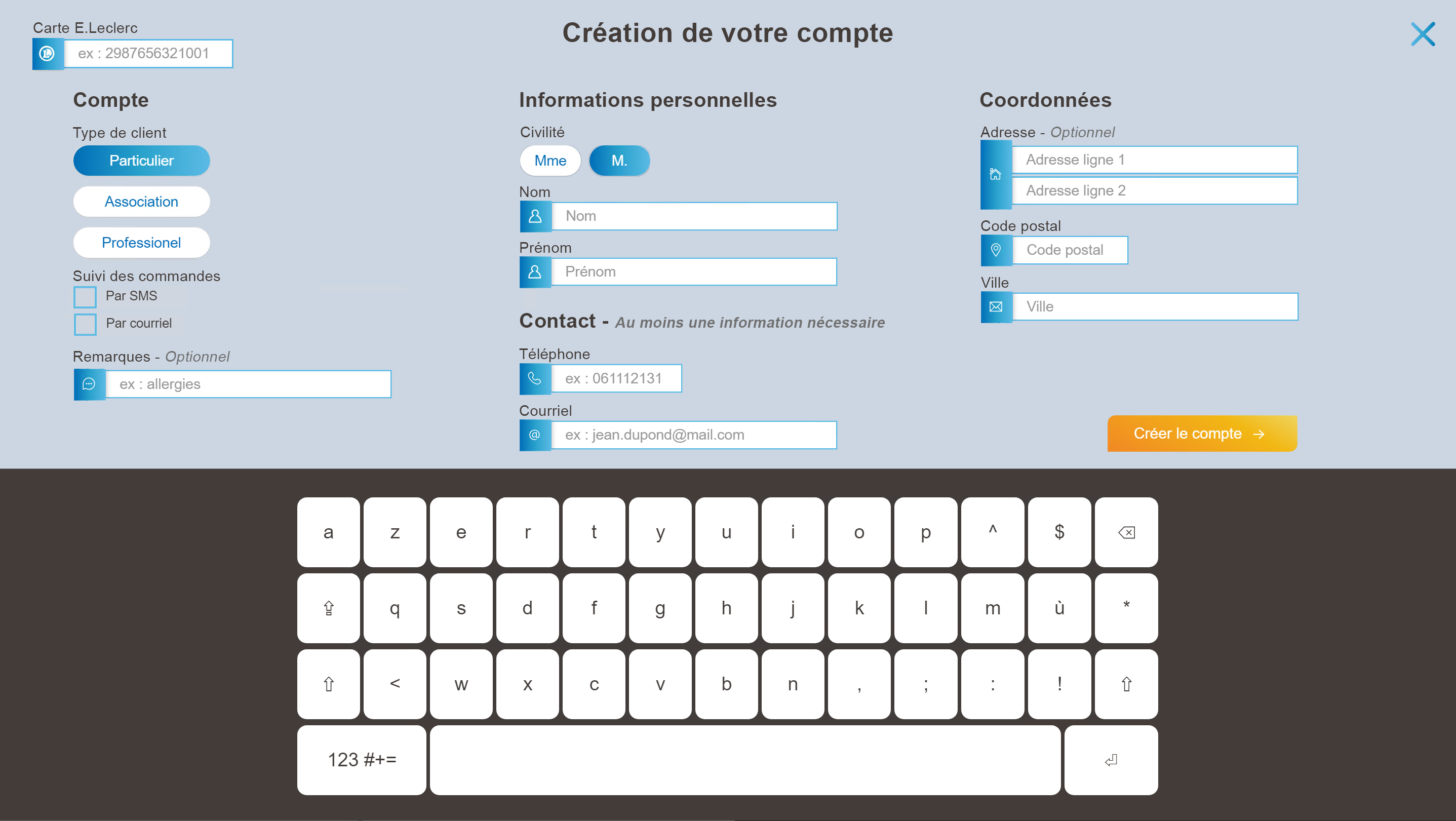
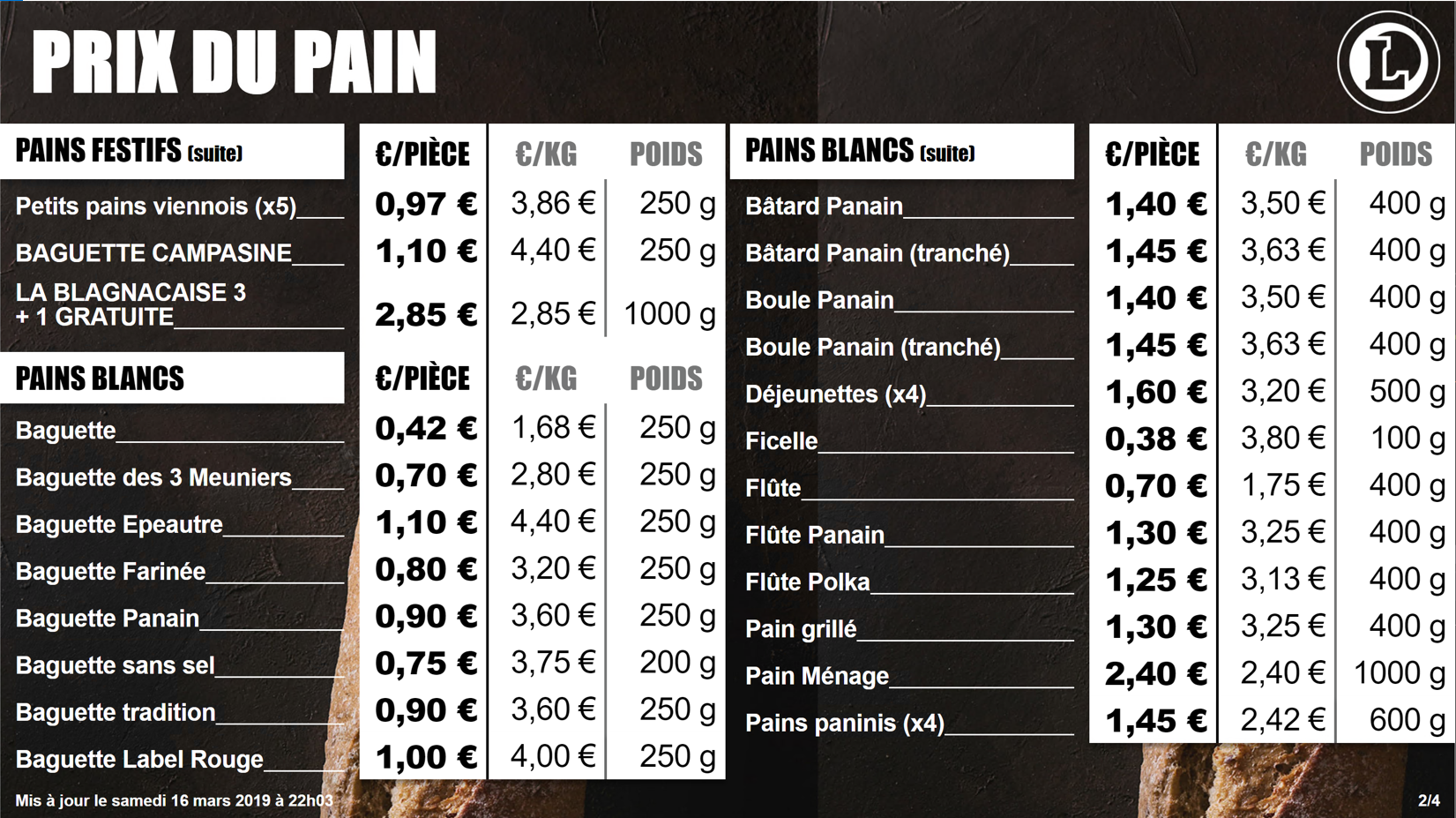
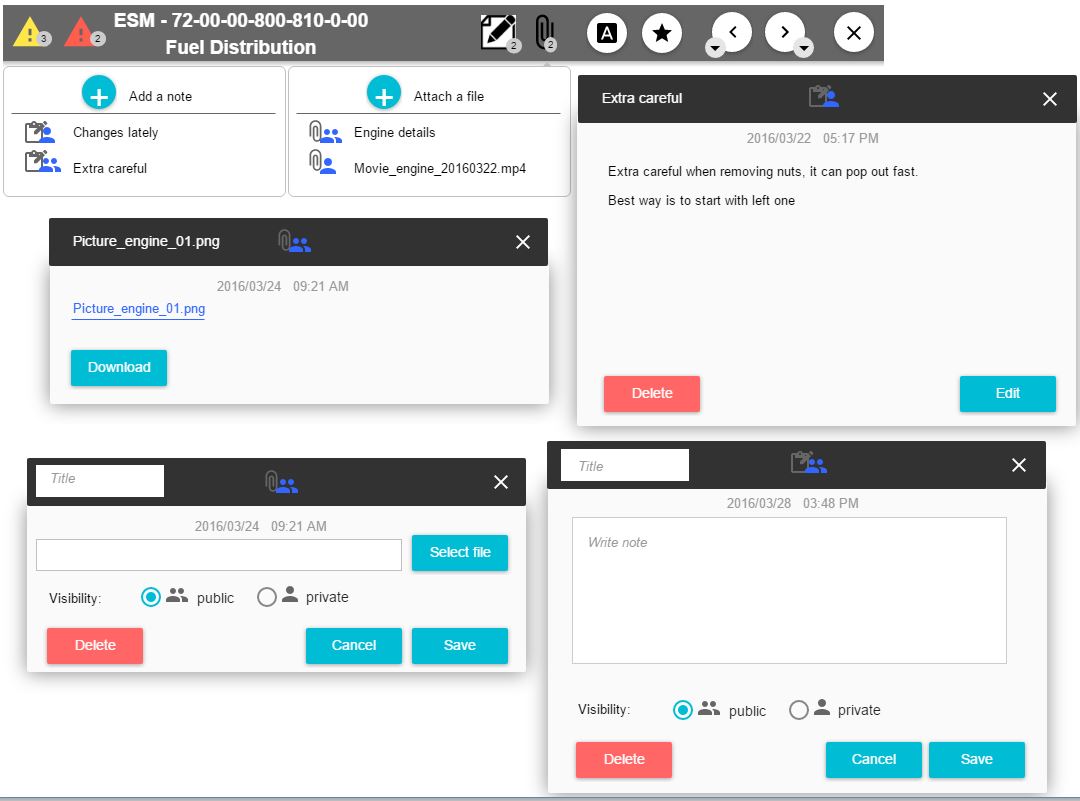
Infomil produit des logiciels pour les magasins du groupe E.Leclerc. Les logiciels "Back-office" sont destinés aux employés de magasins. Par exemple, Abaco Mobile est une application sur PDA pour effectuer des inventaires, relever des ruptures ou des casses, réceptionner des articles, etc.
Au sein de l'équipe Back-office, j'ai pu travailler en tant que UX Designer, intégrateur web et UI designer. Principalement attaché au projet "Abaco Mobile", j'ai pu travailler sur de nombreux autres sujets ou projets annexes.
Maquettes UX
Prototypes et démos
Maquettes UI
Création d'icones
Intégration web





BNP Paribas - UX/UI Design
Prestation Squad
+ 1 an XP
10/2017 - 09/2018
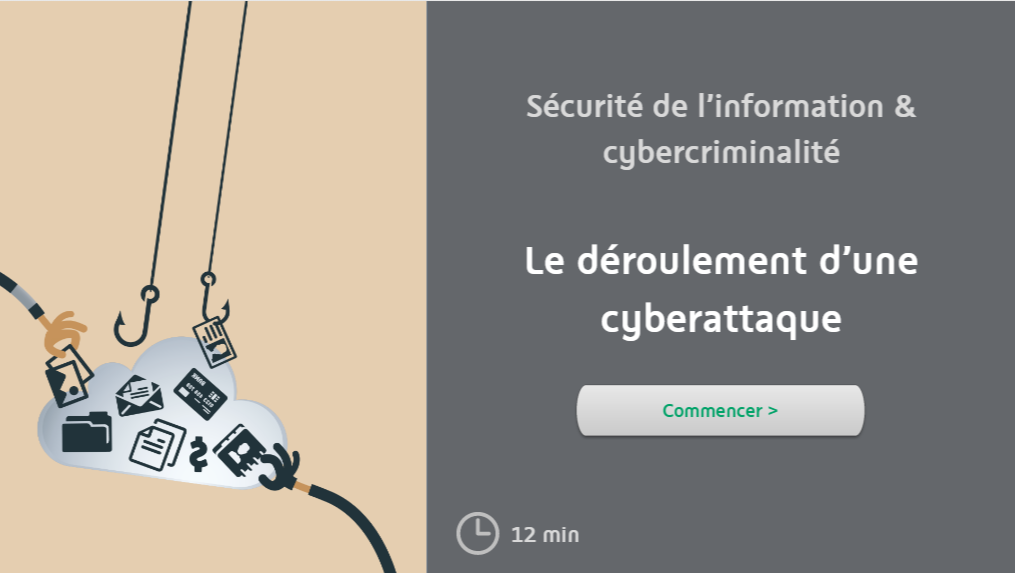
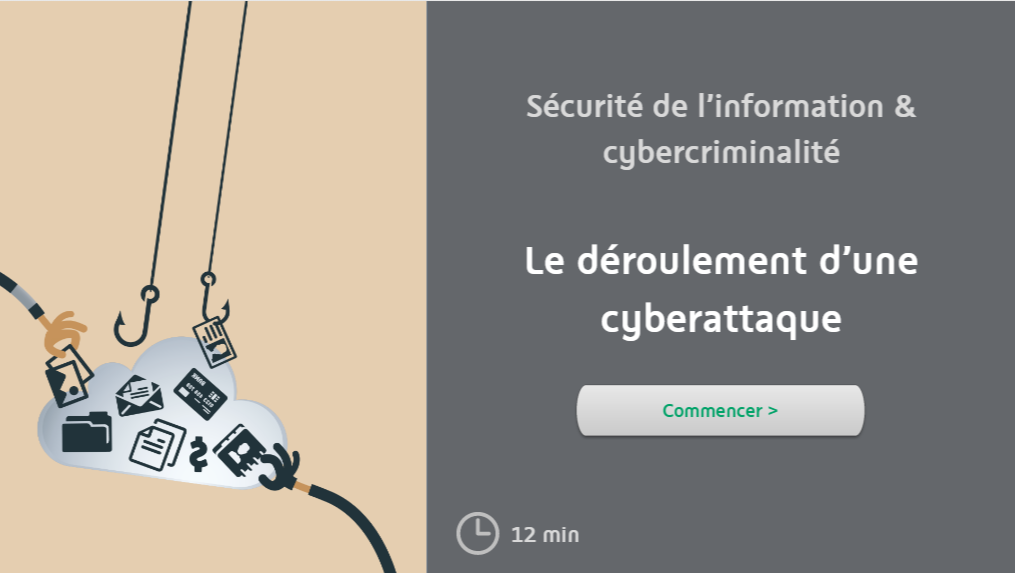
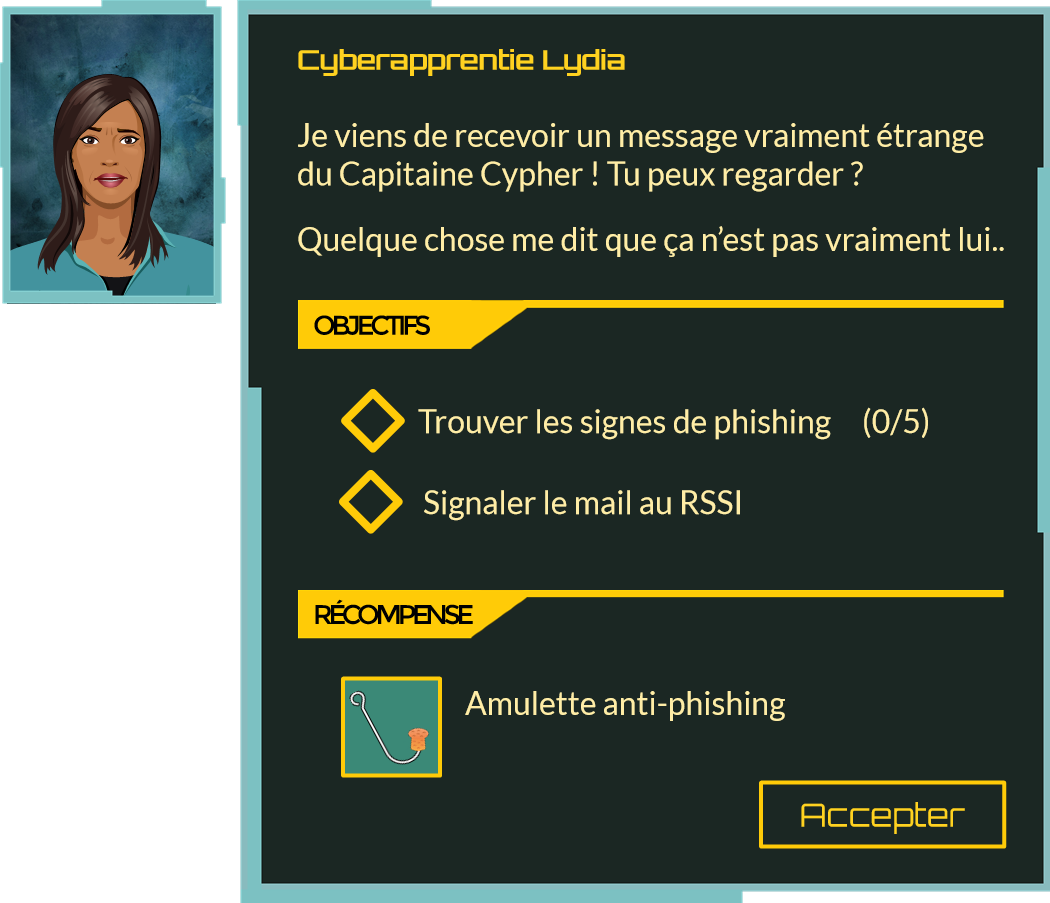
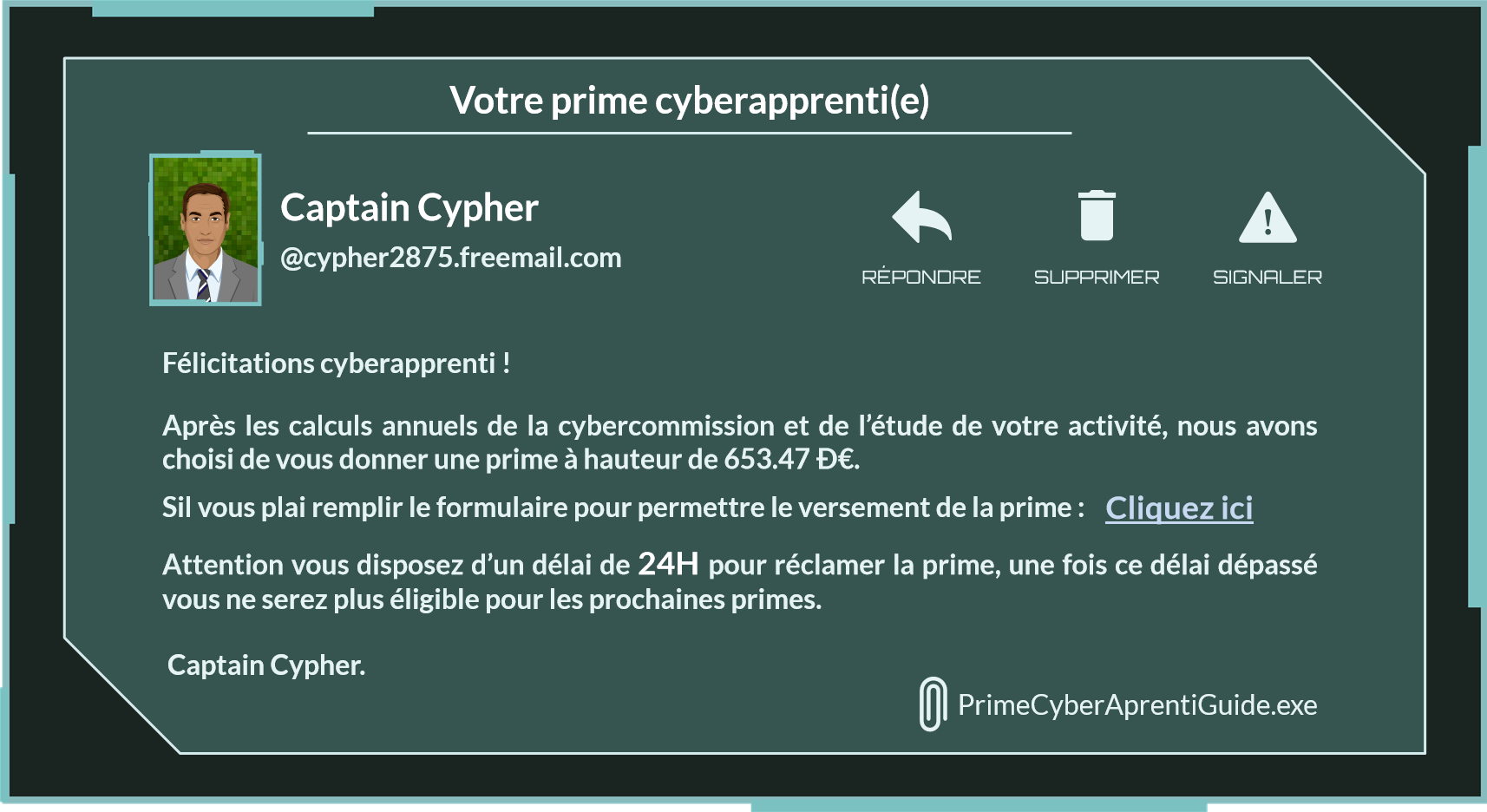
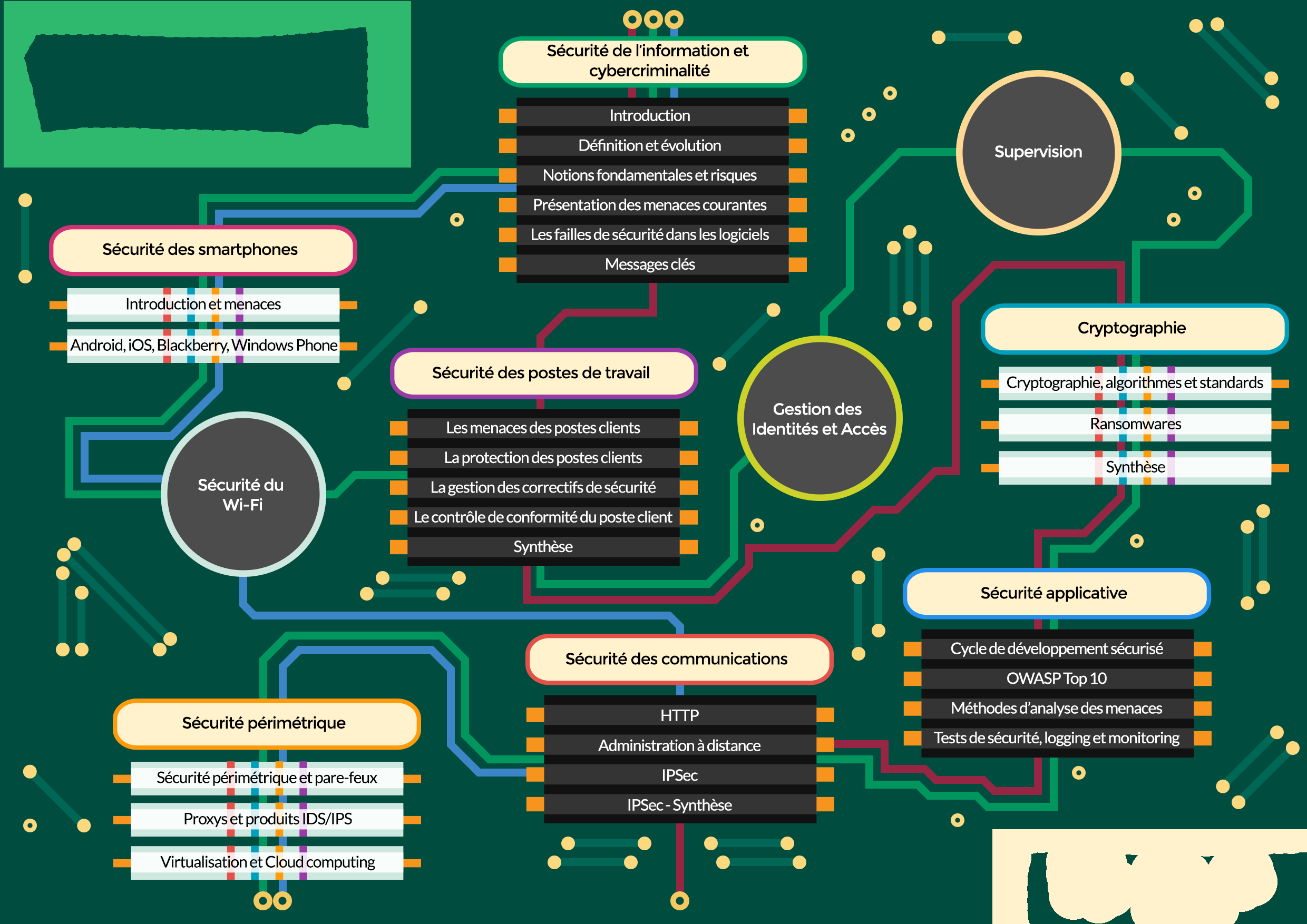
Le secteur bancaire étant particulièrement touché, il est important pour le groupe BNP Paribas de former ses employés en cybersécurité. Dans ce contexte là, j'ai pu designer et mettre en place des formations en ligne sur différents principes clés en cybersécurité.
Après avoir recueilli le contenu brut des formations auprès d'experts en cybersécurité, j'avais pour objectif de créer des formations interactives, intéressantes et dans lesquelles on apprend. Je m'occupais de l'intégralité des formations : animations, voix off, enchainement des écrans, sons, quiz, etc.
Recueil du besoin
Charte graphique
Pédagogie
Design de formations
Création graphique





Squad - UX/UI Design
Société de service
Quête secondaire
Squad est une société de service pour laquelle j'ai travaillé un peu moins de 4 ans, sur les missions BNP Paribas et Infomil. J'ai aussi pu co-animer des ateliers UX pour le compte de Squad.
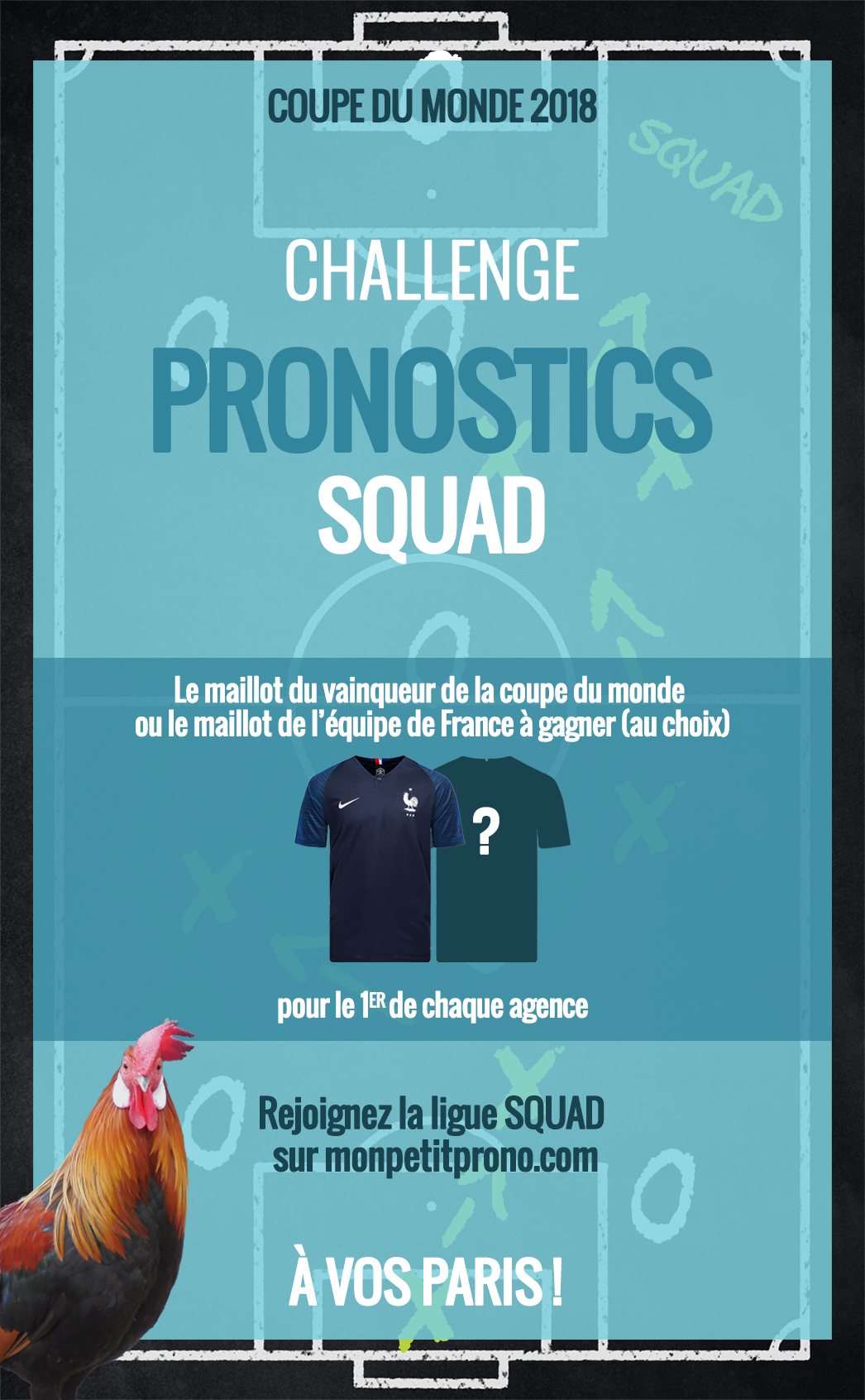
En dehors des missions, j'ai pu contribuer à la vie de Squad, en produisant des visuels, organisant des soirées jeux, rédigeant des articles, etc.
Ateliers conception
Posters
Visuels
Articles de blog



Studec - Développement Web Front
+ 2,9 ans XP
09/2014 - 08/2017
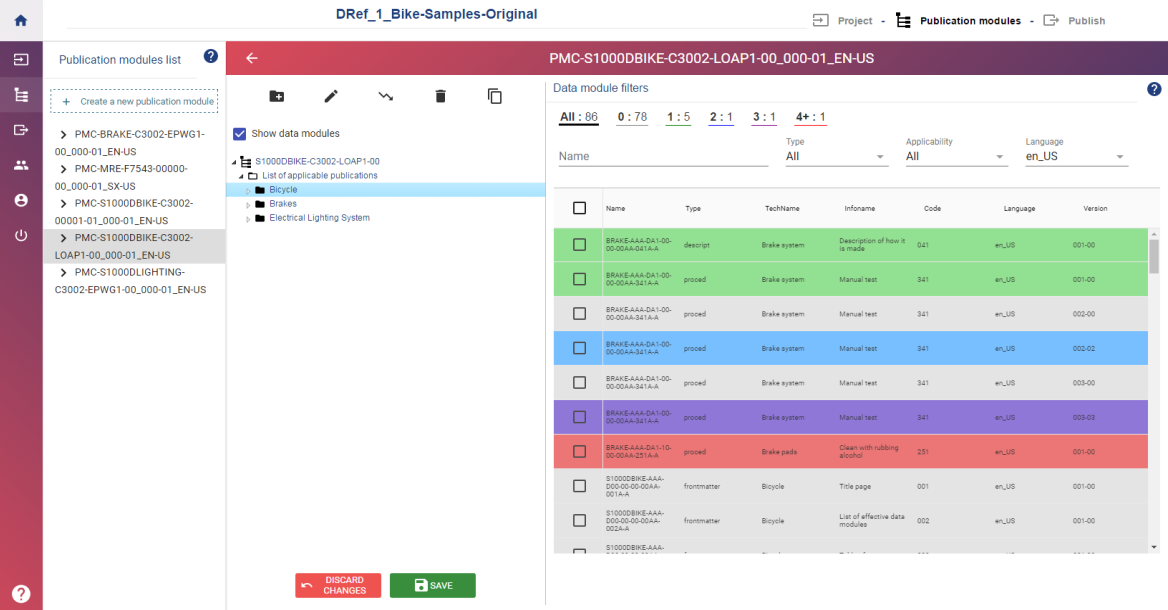
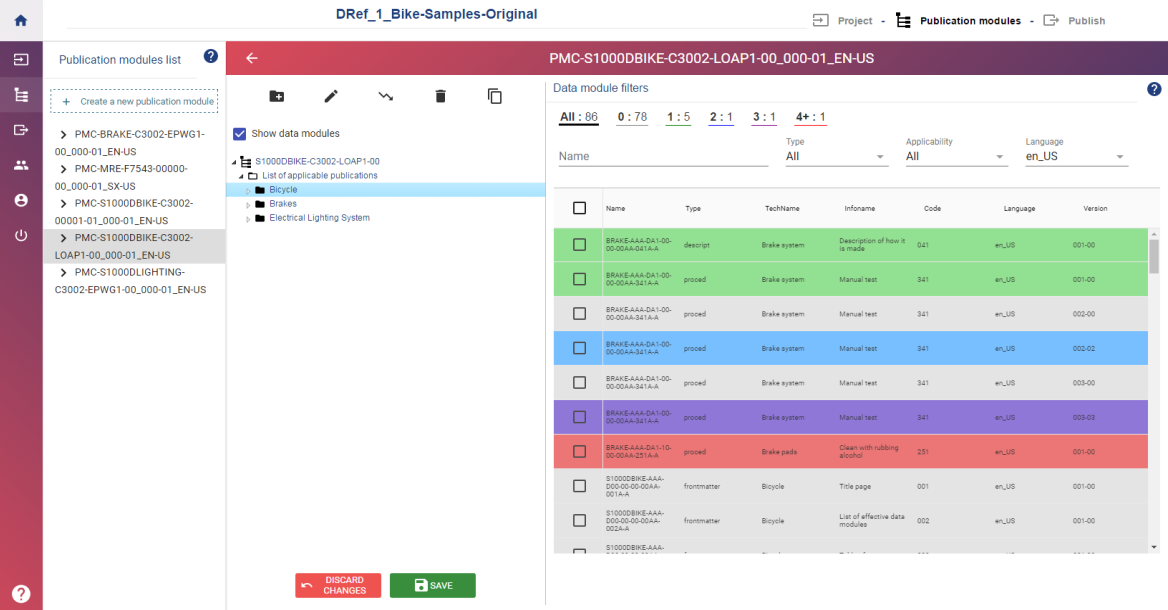
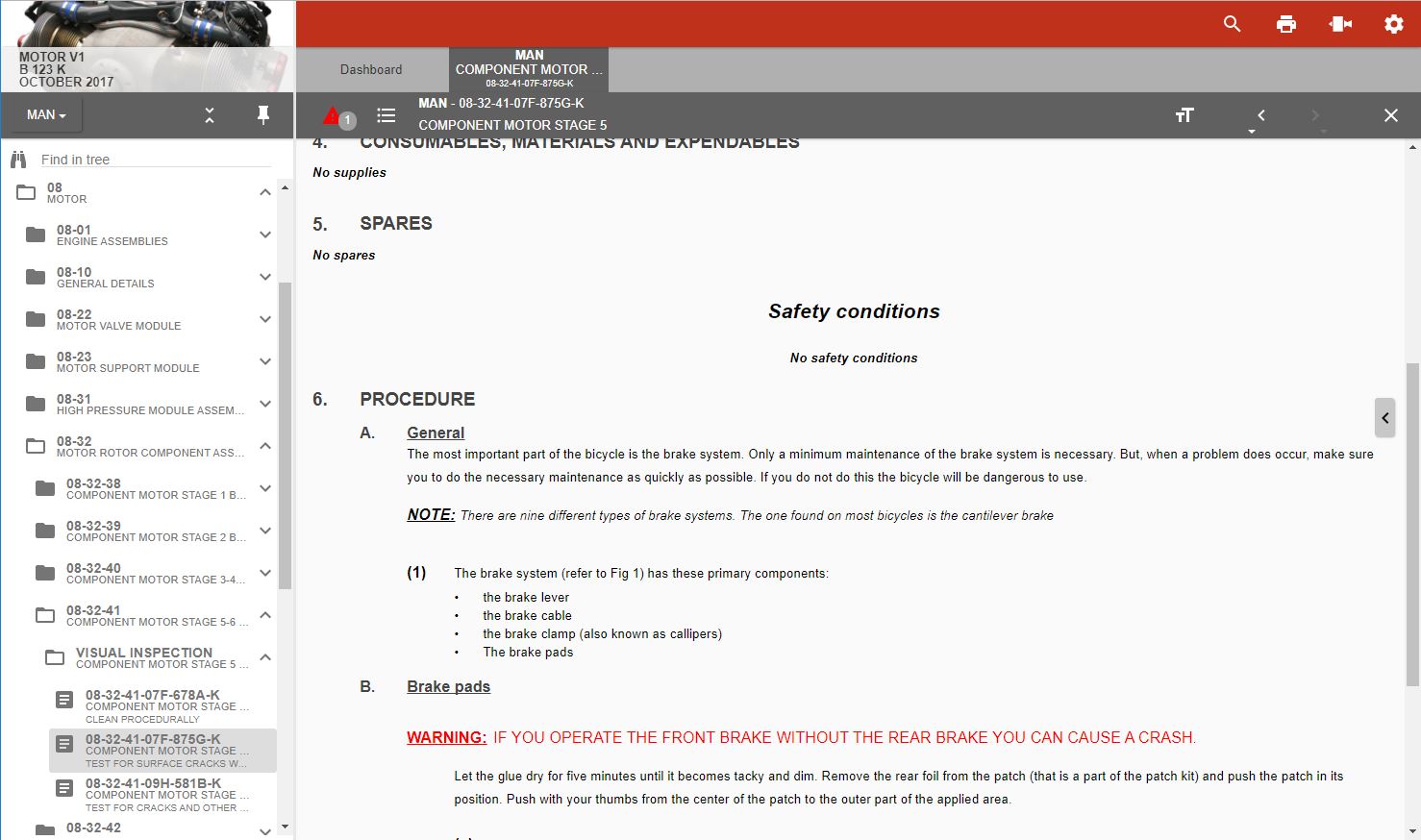
Studec est spécialisée dans la donnée technique pour la maintenance d’avions et hélicoptères. La partie logicielle de Studec produit des solutions informatiques et interactives de consultation de la documentation sur ordinateur ou tablette.
J’ai travaillé sur deux types de logiciels : ceux utilisés par les rédacteurs de documentation technique, et principalement ceux utilisés par des opérateurs de maintenance aéronautique.
Conception fonctionnelle
Prototypage
Développement web
Tests fonctionnels




HPC/SA - UX Design
Stage
+ 0,5 ans XP
03/2014 - 07/2014
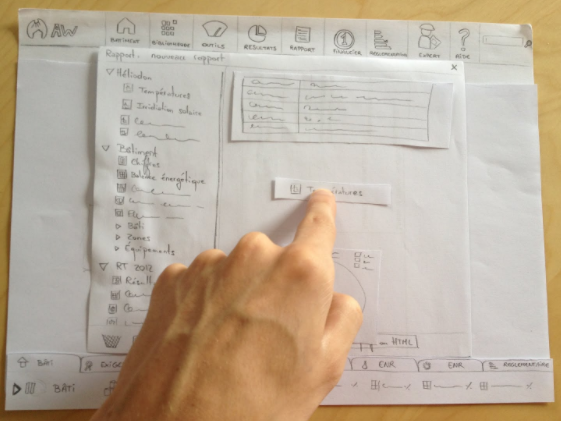
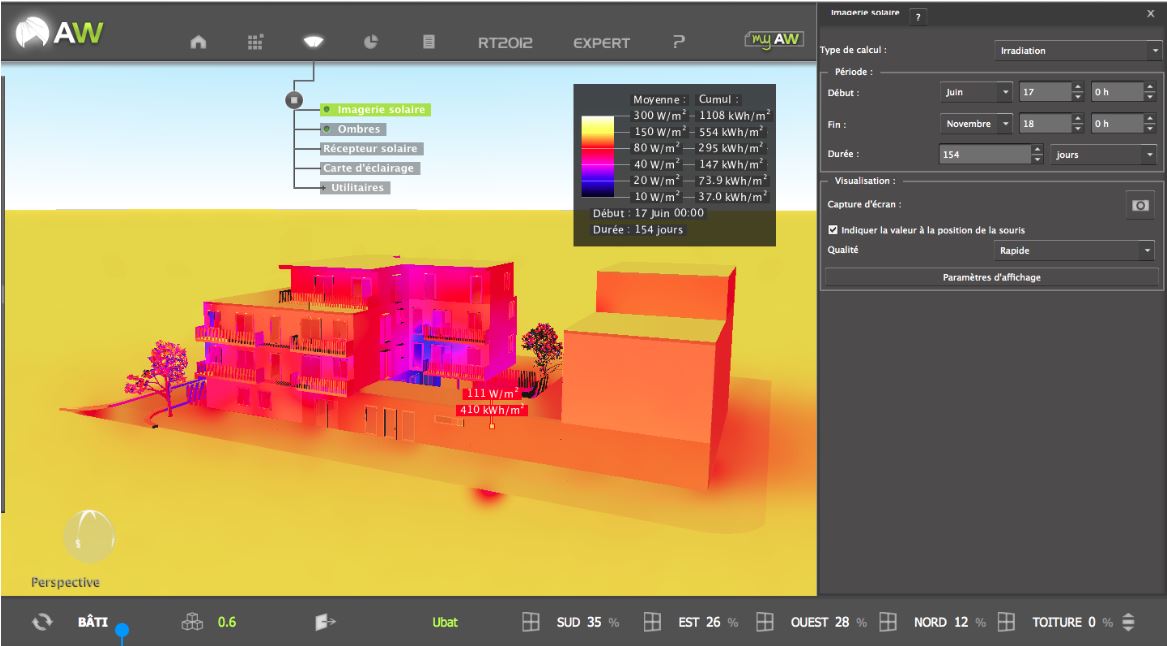
HPC/SA est l'éditeur du logiciel ArchiWIZARD, permettant de visualiser / créer / modifier des modèles 3D des bâtiments. Le logiciel calcule alors les pertes de chaleur, la conformité aux réglementations thermiques en vigueur, et de nombreux autres informations nécessaires pour valider un projet architectural.
En tant qu'UX Designer, l’objectif de cette mission était de conseiller HPC SA, et s’est concentré sur la partie analyse de l’activité des utilisateurs et la conception d’une nouvelle version du logiciel.
Analyse des besoins
Enquêtes contextuelles
Maquettes papier
Design exploratoire


Ruwido - Recherche UX
Stage
+ 0,5 ans XP
03/2013 - 07/2013
Ruwido est une entreprise autrichienne - mais la partie recherche est basée à Toulouse -, spécialisée dans les télécommandes et systèmes de télévision interactive.
En analysant les spectateurs de la télévision, il s’avère que nombre d’entre eux utilisent plus ou moins fréquemment un second écran en complément de la télévision. Que ce soit un téléphone ou une tablette, ces appareils permettent de nouvelles interactions sociales. L’objectif de cette mission est d’analyser l’aspect social de l’utilisation de ce second écran, puis de développer et tester un prototype d’application visant à améliorer l’expérience utilisateur.
Etat de l'art scientifique
Protocole de tests
Prototypage
Test utilisateurs
Analyse
Autres projets
Vacation Université
Création de jeu vidéo
En 2016 et 2021, j'ai encadré des Travaux Pratiques et des Travaux Dirigés pour des étudiants de L2 Informatique, option IHM. J'ai pu suivre les groupes d'étudiants pendant un semestre, pour un total de 80 heures de TD/TP, ainsi que la notation des projets de étudiants.
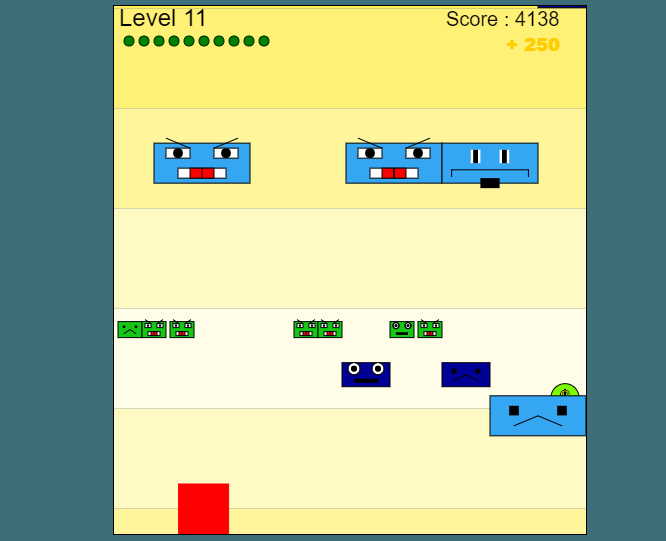
Dans un registre totalement différent, j'ai eu comme projet un jeu web que j'ai développé sur une période d'un an pendant mon temps libre. Il s'agissait d'un projet personnel pour me former à la création de jeux.
Travaux dirigés
Travaux pratiques
Game design
Développement web





Technologies

Photoshop

Illustrator

Axure

Adobe XD

Balsamiq

Inkscape
Diplômes
2014Master Interaction Homme-Machine (IHM)
Université Paul Sabatier, Toulouse
2012Licence Informatique
Université Paul Sabatier, Toulouse
Accomplissements
Traits